Text-Shadow Anti-Aliasing
Note from the Future
This font rendering method is old and may not be your best option anymore. The demo is not maintained so may not function well. The usual "your mileage may very" & "use at your own risk" caveats apply. Enjoy!
Like many people in our industry, I have been reading and learning about typography on the Web to find good ways to embed fonts using @font-face while nimbly dancing around the many complexities of different browsers and formats. It’s very exciting to see more and more sites using “non-standard” fonts. However, one of the issues we as web designers currently have to deal with is the differences in render in font hinting between browsers and operating systems. I’m really not a big fan of how Windows usually handles this, so I decided to try to do something about it.
I’m one of those few self-conscious people at places like An Event Apart that you see using a PC. My ugly Dell is conspicuous amidst a sea of glowing Apples. Because of that I see the font rendering on Firefox Windows every day. The occasional times I see Mac’s Safari rendering pages I sigh a little. Now, I understand how Apple and Microsoft have decided their own paths of font hinting. Apple to allow their smoothing to deviate from the font’s true form; Microsoft to rigidly follow the font’s pixels and push them into the grid. I respect the typographer, but some fonts haven’t been optimized for the Web yet, and until they are and browser vendors do a better and more consistent job in their rendering, this is a problem to me. The Windows version looks rough.
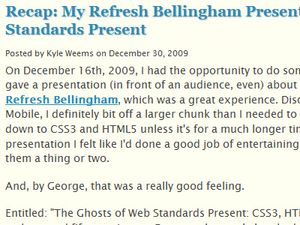
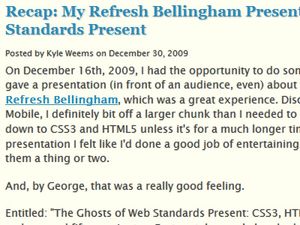
A couple weeks ago while reading Kyle Weems’ CSSquirrel I noticed that he was using a CSS text-shadow rule on his body text. While I don’t think he was using @font-face to import a special font, the text-shadow was used as a soft glow. It got me to thinking and tinkering with a design I was working on that I wanted to use some different fonts on, but was struggling with the rendering. Especially on resolutions around 1280 x 1024, things look very choppy. By using a very soft shadow of the same color with no movement away from the text, I have been able to soften the characters by hand. A kind of hacked anti-aliasing. Then, to drive home my point I noticed Mark Pilgram using the same technique (I’m assuming intentionally) on the font Essays 1743 at Dive Into HTML 5. Without the shadows on Firefox Windows the type just looks kind of crappy, but with the shadow it is nice and soft.
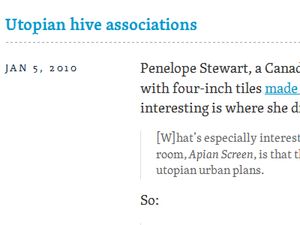
I was excited to see an example of what I was working on in the wild. I have been frustrated with using fonts after seeing the rendering fail so much. With all respect to Jason Santa Maria, that’s the one unfortunate short-coming of his redesign of Bobulate when viewed in certain environments. The font he choose, Skolar, is perfect for the site. I don’t think another font would fit the content or feel better, but on my machine the text didn’t look great. This isn’t Jason’s fault by any means, nor is the site ruined by it, but I wanted a better way to do fonts until operating systems and browsers throw us a bone.
This is what I am proposing:
text-shadow: 0 0 1px rgba(0,0,0,0.3);
That’s the essence of it anyway. The RGB values need to match the color of your text. I’ve also found that headings generally do good with an alpha value of 0.3 or 0.4 (sometimes higher), while body text is too busy with 0.3 and 0.2 is more subtle. Let me show you a few screen shots:


Kyle told me that some users the shadow was creating a fuzzy look.
Kyle’s font-stack calls for Lucida Grande followed by other more common sans-serif fonts. I think his decision to remove the shadow while he revisits his options is good. The fonts are doing fine on my monitor without the faux anti-aliasing, though the difference on the screenshots is apparent.


Especially notice the S’s in the headline and the date text.


The difference between having a text-shadow and not is subtle, but I think often it’s worth it.
So what about Macs? Well, there is a small difference, but not near as much as on Windows. Macs already smooth their fonts, so the shadow isn’t as noticeable. I asked a few friends and one thought the shadow made it easier to read, a couple others preferred the crispness of the un-shadowed (perhaps what Kyle’s readers were experiencing). However, I think the difference is negligible so as to make it worthwhile for Windows users. My friends who saw the above examples preferred CSSquirrel without shadowing (good call, Kyle) and with shadow for the other two.
However, different fonts and different color combinations require different settings. There isn’t a one size fits all. Because of that I have set up a test site for you to play around with various settings. While I have had some input from non-web designer friends, I would appreciate your feedback on this technique: do you think it is worthwhile? Would browser or platform sniffing make it better?
I am also working to develop a bookmarklet that will allow you to select an element and apply a text-shadow. Basically what Firebug can do, but with a simpler interface.
I hope you find this technique useful. I have already used it on some of my designs where appropriate.
Notes: Thanks to Kyle Weems for putting his site back to how it was temporarily so I could screen capture it and to Jason Santa Maria for giving me some initial feedback on this. Also, I saw an article today about making Safari / Win render fonts better. If you leave feedback, please specify your OS, browser, and screen resolution.